Defensive and Skeptical7 June 2024 | 3:10 pm
In Steve Jobs’s 2005 Stanford Commencement Speech he famously concluded by quoting the back cover of the Whole Earth Catalogue’s final issue.
It was their farewell message as they signed off.
Stay hungry. Stay foolish.
And I’ve always wished that for myself. And now as you graduate to begin anew, I wish that for you.
Stay hungry. Stay foolish.
Early in my career when I heard that quote it hit me as a lovely bit of motivational speaking. Something to encourage you to “get out there and do some good work”. The kind of thing you often hear at commencement speeches. I heard it has a positive affirmation.
Now that I’m further along in my career (and life) it hits me very differently. Now I hear it as a word of warning, a cautionary admonition.
When you are early in your career the best path forward is typically to hungrily strive forward. Embracing every possible opportunity, maybe not with foolish abandon but with consistent, unrelenting determination. You have everything to gain, and nothing to lose.
That works well enough until you achieve some level of success. Success is wonderful and lovely, but it also brings with it obligation. Once you have achieved something worth holding on to, you now need to do the work to maintain it. Once you have had some success now you suddenly have less to gain, and something to lose.
I noticed this in my own mindset after I had my first successes. It became much more difficult to pursue new opportunities with the same determined vigor as I did in the early days. I now would filter my decisions and new pursuits through an analysis of how they could negatively impact my existing accomplishments. It now felt reckless to undertake every opportunity, to jump at every idea.
Rather than being “Hungry and Foolish” it was now the prudent course of action to instead be “Defensive and Skeptical”. To be incredibly circumspect of which opportunities are worth the risk. To take actions which provide stability and preserve what you already have. To become comfortable with slow, measured growth.
I have no idea if this is what Steve Jobs meant in his commencement speech. He could have simply meant it in the positive, motivational sense. But increasingly I wonder if he may have also meant it in the cautionary sense as well. He had certainly overseen tremendous success and undoubtedly had to wrestle with the tension between preserving what you have and gaining something new.
Where I have settled in my own work is to strive to keep some meaningful part of my mindset hungry and foolish. To continue to be open to new opportunities and eager to explore them. I don’t want to end up miserly defending what I have already achieved, I want a professional life still rich with tackling interesting problems. Though admittedly I am more thoughtful in this pursuit.
In doing so one of the weird paradoxes of life also starts to emerge. I start to see that the only way to truly defend what you have is through continuous action. That defensiveness and skepticism are actually more likely to lead to loss. That it is action, and sometimes bold action at that, which allows you to keep hold of whatever success you have. Inactivity is depletion.
Stay hungry. Stay foolish.»
The Best Advice4 June 2024 | 11:50 am
I thought it might be interesting to write a series of articles elaborating on the concept of Craftsmanship & Consideration. I feel like I’ve developed a certain perspective about my process which I think could be helpful to others. That said, giving general advice is incredibly fraught.
General advice lacks context. My advice is born out of my unique experience and thus will never neatly apply to someone else’s situation. The best we can hope for is that some small part of my experience is generalizable or universal.
However, when I think about the best advice I’ve received over the years and I found one common pattern. Good advice improves your vocabulary for describing your situation. It helps you to better understand where you are, why you are there, and how you could best change your situation. It can give you a framework to organize your thinking, which is where the power actually derives.
Having the right words to describe something is inherently powerful. It takes the amorphous specters which lurk in the back of our mind and gives them substance; a shape which we can then tackle.
That is the best I can hope for in sharing my thoughts. My situation is unique to me, but by thoughtfully looking back at my own experience I might find some words which are helpful in organizing your thinking about your situation and goals.
I am also fully aware of how self involved this all sounds. That I have something worth sharing, that others should listen to me. I am deeply aware of that.
Confidently writing this kind of thing is difficult for me. Nevertheless whenever I have shared this kind of thing I hear from folks who have found it helpful. So I continue on, regardless of my own lack of confidence and insecurity.
»
Weird Wishes for WWDC4 June 2024 | 9:06 am
This is the time of year when we very often will see Apple commentators posting their “Wishlists” for WWDC. These are enjoyable and helpful to frame our perspectives going into next week. I don’t have one of those but I do have a handful of wishes for tiny details I’d love to see fixed/changed in the OS releases we have next week. These are minor annoyances or little things which have bugged me in the last year.
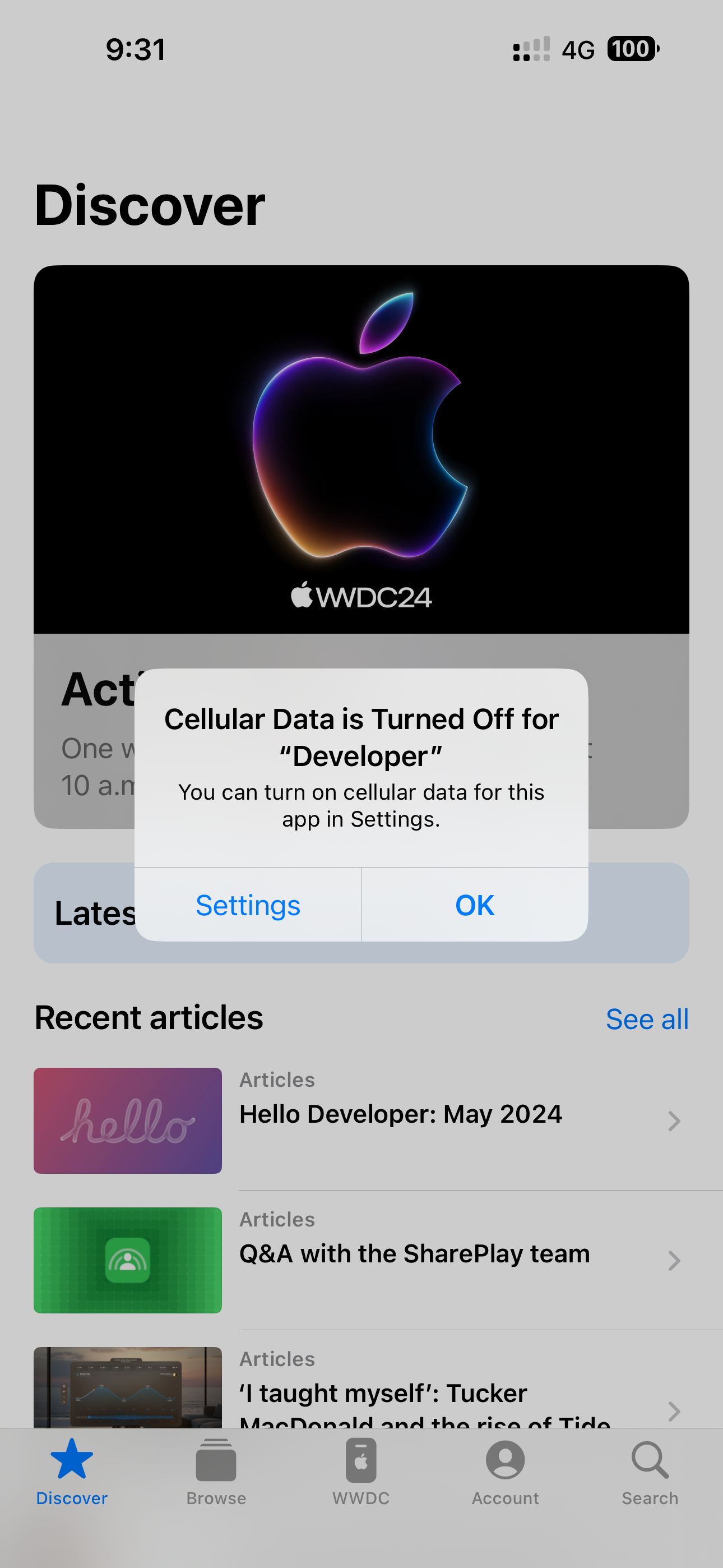
iOS: Scroll to app in Cellular Data list
When you are trying to do networking in an app for which Cellular Data has been turned off you will receive this helpful dialog saying data is unavailable.

Tapping on “Settings” will open the Settings app to the correct section, but it doesn’t scroll this list to expose the app which initiated the request. So I’m instead endlessly scrolling around trying to find it.
Bonus points if an option to “Enable Cellular” was added to the initial dialog in the first place, though I could understand the intention behind making this a two step confirmation.
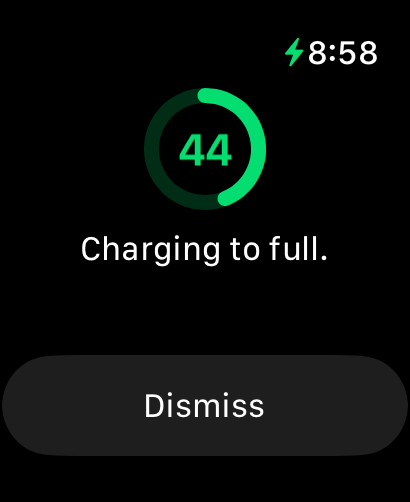
watchOS: Fast Charging Indication
The Apple Watch Ultra’s battery life is fantastic. It has transformed the way I use my Apple Watch while out on long wilderness hikes. The small downside to this amazing capacity is that charging the battery up can take a very long time, especially if you aren’t doing a ‘fast charge’.
When fast charging an Ultra it takes on the order of 1.5 hours for a full charge. Fast charging requires the special USB-C Fast Charging cable which comes with the Ultra and a specific power supply. If you don’t have the right power supply then it will fall back to the older slow charge system, which on the Ultra takes forever.

I wish this battery status screen would show the text “Fast Charging to Full.” whenever you are fast charging. This would give me confidence that my power supply was up to the job. At home this is less of an issue, but when traveling or adventuring this gets complicated. I think I have found a portable battery which can fast charge the Ultra, but I have no way to confirm this is actually happening outside of running a stopwatch and waiting. Which can lead to some frustrating moments if I’m topping up my watch during a lunch break on a long day out and have confidence I’m getting as much charge as possible.
visionOS: Less squelchy Optic ID unlock sound
This one may be very specific to me but I find the Optic ID unlock sound on the Vision Pro very unsettling. It sounds like someone stepping on a bunch of grapes, a most unpleasant squelching sound. Really anything here would be better, there are countless other great unlock sounds on iOS/watchOS/macOS. Please use one of those.
»